Hepimizin yaşamımızın bir yerinde tecrübe ettiği gibi, sadece görev ataması yapılıp o işin bitirilmesini beklemek çok sıkıcı ve boğucu olabiliyor. Bu sebeple bunu biraz daha eğlenceli hale getirmek gerekiyor. İşte burada devreye “gamification” yani “oyunlaştırma” dediğimiz çok derin bir sanat giriyor. Konu hakkında birçok online kurs, kitap, makale vs. bulabilirsiniz. Bugün sizlere bu tekniği nasıl ekibinizde veya proje çalışmanızda kullanabileceğinizi, Yesil Science olarak gündelik çalışmamıza nasıl aktardığımızı ve daha önce sizler ile paylaştığımız Sprint Plan tablosunu sadece bir değil iki tık nasıl ileriye götürdüğümüzden bahsedeceğim.
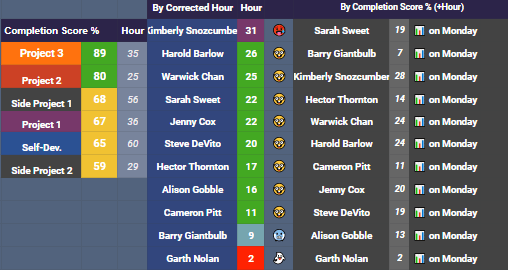
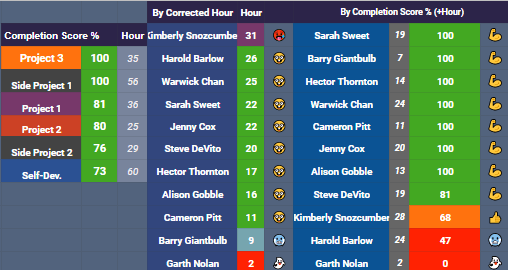
Sprint Plan tablosunu ilk yaptığımız andan beri zaman içinde içine birçok oyunlaştırma ekledik. Bunlardan biri kişilerin toplam çalışma saatini gösteren “Corrected Hour” kısmı. Neden “Corrected Hour” ? Çünkü sprint planımıza sadece işlerimizi değil aynı zamanda kendimizi geliştirmek için aldığımız kursları da yazıyoruz. Bu kurslar bireysel olduğu için puanlamasını daha farklı yapıp ekledik ve “Corrected Hour” yani düzeltilmiş saat olarak belirttik. Burada 4 parametre üzerinden kişilere bir renk ve emoji ataması yapıyoruz. Bu sayede fazla iş yükü almış kişileri veya diğerlerine göre iş yükü az olan, varla yok arasında olan yani “Hayaletler”i de görünmez iken görebiliyoruz 🙂 Böylece bir sonraki sprintte bu dağılıma uygun kararlar alınabiliyor.
Emojiler (iş yükü) : 🥵→ Fazla, 🤓→ İdeal, 🥶→ Az, 👻→ Hayalet

Bir diğer oyunlaştırma ise haftanın sonunda kişilerin bireysel iş görevlerinin yüzde kaçını tamamladığını gösteren “Completion Score” kısmı. Burası sadece iş ile ilgili saatleri kullanıyor. Burada kullandığımız formül sayesinde bu skoru sadece pazartesi günü (bizim önceki haftanın görevlerini tamamladığımız gün) görünür oluyor. Burada da 3 parametre üzerinden renk ve 4 parametre üzerinden tamamlanma skoruna göre emoji atamaları yaptık.Emojiler (tamamlama yüzdesi): 💪→ Harika, 👍→ İyi, 🥶→ İdare eder, 👻→ Kötü

Son olarak aşağıda görmüş olduğunuz tüm parametreleri farklı katsayılarla işleyerek (bu katsayıların önemi tüm ekip tarafından puanlandı ve ortalaması alındı) her kişinin o haftalık toplam skorunu (SCORE) elde ediyor ve bu skor üzerinden bir lider tablosu çıkarıyoruz. Hesaplamada kullandığımız bu parametreler:
- Corrected Hour : Toplam çalışma saatinden kişisel gelişim için harcanan saatin belli bir oranda çıkarılması sonucu kalan süre
- Product Hour : Proje için harcanan süre
- Self Development Hour : Kişisel gelişim için harcanan süre
- Total Task : Toplam alınan görev sayısı
- Hour/Task : Görev başına düşen süre miktarı
- Completion : Görevleri tamamlama yüzdesi (pazartesi gününe kadar kapalı kalıyor)
- Meetings Off (This week) : İçinde bulunulan haftadaki katılmadığı toplantı sayısı
- Meetings Off : Tüm haftalara göre katılmadığı toplantı sayısı
- Sprint Inputs Missing : Sprint boyunca güncellemediği çalışma saati sayısı
- Sprint Inputs % : Sprint boyunca güncellemediği çalışma saatlerinin güncellemesi gereken çalışma saatine oranı
- Task Report : Görev sonu eklenmiş rapor sayısı
- Task Report % : Toplam görev sayısına göre eklediği raporların yüzdesi
- RS Sunum : Her cumartesi takım içinde bir veya daha fazla kişi kendi seçtiği bir konuda ekibe sunum yapıyor. Yapanlar +1, haftası geldiğinde yapmayanlar -1 puan alıyor. Sistemde bu otomatik olarak çalışıyor.
- Team Harmony ve Skills : Bir form üzerinden ekipteki herkes, birbirini ekip içi iletişime ve yeteneklerine göre puanlıyor. Bunu bir takım formüllerden geçirerek elde ettiğimiz skoru tabloya yansıtıyoruz. Böylece normalde çok soyut kalan iki konuyu da somutlaştırarak hesaplamamıza dahil ediyoruz.
- Daily Scrum % : Toplantı dışı günlerde eklenen, günlük yapılan işin anlatıldığı raporun yüzdesi
- Team Experience (Month) : Kişinin ekibe katıldığı zamandan beri geçen süre (🦁>👑>👦>👼)
Buraya kadar sizlere bir tık ileriyi anlatmış oldum. Şimdi sırada bunu da bir tık ileriye götürmek var 🙂 Nasıl mı?
Tüm bu veriler, renkli tablolar güzel hoş ama sürekli excele girip doldurmak bir yerden sonra insanı yoruyor. Bu verileri daha derli toplu bir şekilde excel sayfaları arasında dolaşmadan nasıl yapabiliriz diye düşündük. Ve cevabını bulduk: Bir mobil uygulama! Ama bunu hızlı bir şekilde çıkarmalı ve hali hazırda kullanmış olduğumuz excel tablolarını kullanabilecek şekilde yapmamız lazım, peki bu nasıl olacak?Bu noktada yardımımıza GlideApps yetişiyor.. Bu site ister google sheets (yani excel) üzerinden data alarak, isterseniz de kendi içinde barındırdığı templateler üzerinden size web uygulaması kurma imkanı sağlıyor. Çok kolay bir arayüzü var ama tabi ki bütün herşeyi sorun çıkarmadan kurmak o kadar da kısa sürmüyor. İlk başta hatırı sayılır bir zamanınızı alacak (tabiki mobil uygulama çıkaracak kadar değil, yakınından bile geçmez) ancak sonrasında büyük bir rahatlığa kavuşacaksınız. Gelin Yesil Science Scrum App’i hep birlikte tanıyalım.
SIGN-IN
İlk önce karşımıza her uygulamada olduğu gibi bir giriş sayfası geliyor. Buraya ister gmail’iniz üzerinden, ister başka bir e-posta adresi üzerinden, isterseniz de sadece sizin belirlediğiniz bir şifre ile giriş yapabilirsiniz. Bu opsiyonlardan birini uygulamayı geliştirirken seçebilirsiniz.
LEADERBOARD
Giriş yaptıktan sonra ilk gelen ekran “Leaderboard” ekranı. Sağ üstte yer alan filtreleme ile SCORE’a veya SCORE hesaplaması için kullanılan parametrelerden istediğinize göre kişileri artan veya azalan bir şekilde sıralayabiliyorsunuz. Bir isme tıkladığınızda o kişiye ait bütün parametreleri gördüğünüz bir ekran açılıyor. Ayrıca o kişinin fotoğrafını, e-posta adresini ve telefon numarasını da görebiliyorsunuz. Sayfanın sonunda “Daily Scrum” dediğimiz bölüm geliyor. Burası toplantı yapmadığımız günlerde (bizim için salı, perşembe ve cuma) yaptığımız çalışmaları eklediğimiz kısım.
ATTENDANCE
Leaderboard kısmının yanında Attendance bölümü geliyor. Burayı kişiler, toplantıya katıldı mı katılmadı mı, geç mi katıldı, erken mi çıktı veya izinli miydi onu belirtmek için kullanıyor.
DAILY SCRUM
Hemen yanındaki Daily Scrum bölümü bahsetmiş olduğum Daily Scrum’ları gün gün kim doldurmuş toplu bir şekilde görmek için kullanılıyor.
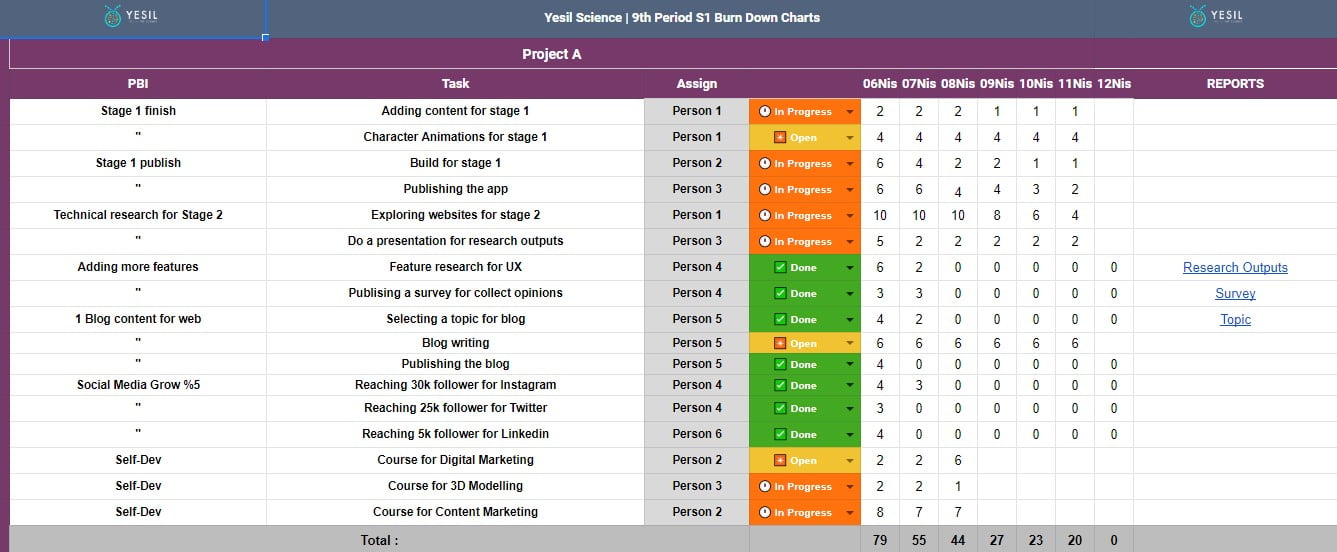
TASK
Bu bölümde projelerde verilmiş olan task’leri yani görevleri görebiliyorsunuz. Sağ üstte yer alan filtreleme ile kişileri filtreleyerek sadece istenen kişi veya kişilerin tasklerini görebilirsiniz. Bir task’e tıklandığında açılan sayfada yer alan kısımlar;
- Status bar : Görevin ne durumda olduğunu gösteriyor; ✴ Open, 🕛 In Progress, ❌Incompleted, ✅ Done, 💤 Postponed
- PBI (hedef) : Yapılacak görevin bağlı olduğu başlık
- Task (görev) : Yapılacak görev
- Assign (atanan kişi) : Görevi yapacak olan kişi
- Total Hour (Toplam süre) : Bu görev için kişinin belirlediği süre
- Missing input : Eğer o gün güncellemeyi unutursanız sistem bunu algılıyor ve not ediyor. Bu toplam skorda negatif etki yapıyor
- Report : Görev sonu raporu eklendiyse ✅, eklenmediyse ⏳
- Daily Input : Günlük olarak çalıştığımız saati girdiğimiz yer. Pazartesiye başlangıç eforunu yani bu görevin ne kadar zaman alacağını yazıyoruz sonra her gün çalıştığımız süreyi çıkartarak ilerliyoruz. Örneğin başlangıç eforu 8 ise, salı günü 2 saat çalıştıysanız salıya 6 yazıyorsunuz.
- Temporary Report : Geçici olarak eklenen belge
- Permanent Report : Görev sonu eklenen nihai rapor

NEW TASK
Burada ise ilgili projeye yeni görev eklemeyi yapabiliyoruz. Yanında 📚 emojisi olan kısımları DEPO dediğimiz, şu an için aciliyeti olmayan fikirleri eklemek için kullanıyoruz. Bir tanesine tıkladığınızda açılan sayfadan PBI, Task, Assign, başlangıç eforu ve status kısımlarını doldurabiliyorsunuz.
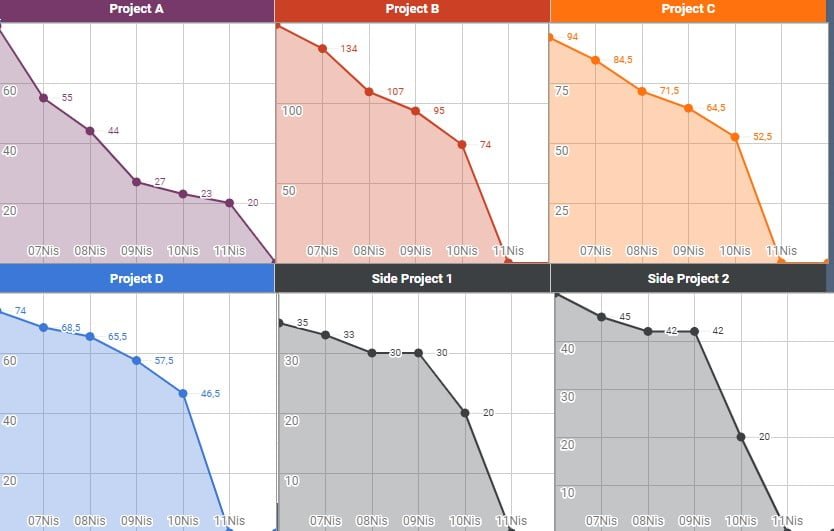
CHARTS
En sonda ise “Charts” kısmı yer alıyor. Burada:
- Gün gün ürünlerin kalan iş saatlerini
- Ürünlerin tamamlanma skorlarını
- Ürün başına saatleri
- Bireysel saatleri
- Bireysel tamamlama skorlarını
grafik olarak görebiliyorsunuz.
Sol üstteki 3 çizgiye bastığınızda ise karşınıza bir menü çıkıyor. Buradaki “Reports” kısmı görevler içinde bulunan raporların toplu olarak görüldüğü kısım. “Team Attendance” kısmından gün gün kimlerin hangi toplantıya katılıp katılmadığını toplu olarak görebiliyorsunuz. Son olarak “Hours” kısmından bireysel çalışma saatlerini ve ona karşılık gelen emojileri görebiliyorsunuz.

İşte basit(!) bir excel dosyası ile başlayan maceramız nasılda bizi (belki biraz biasli olucam ama) muhteşem bir web-uygulaması yapmaya götürdü. Kim bilir buradan daha ne kadar güzel ve bir o kadar da yapması zorlayıcı ancak tatmin edici yerlere gideceğiz.
Bu teknoloji çağında araştıran, bulduğu teknolojiyi kendine adapte eden ve geliştiren kişiler olmanız temennilerim ile; bir sonraki yazımda görüşmek üzere, teknoloji ile kalın.
Kapak Resmi : by Katarzyna Dziaduś
Yazar

Furkan Kızılışık
CLINICAL TEAM

COVID-19 Sürecinde Ekip Olarak Nasıl Çalışıyoruz? - Yesil Science
[…] […]
COVID-19 Sürecinde Ekip Olarak Nasıl Çalışıyoruz? - FluAI®
[…] ekip içinde kişilerin görevlerini oyunlaştırdığımız bir mobil uygulama da geliştirdik. Bu linkten ulaşabileceğiniz oyunlaştırılmış uygulamamız sayesinde çoğu ekipte oluşan bu süreç […]